showFunctionButtonWidget
Bắt đầu hỗ trợ ở phiên bản:
- SDK: 2.39.0
Lưu ý
Các ứng dụng thuộc nhóm ngành F&B và được nền tảng xác nhận đủ điều kiện sẽ được tham gia thử nghiệm tính năng này. Đối tác có mong muốn thử nghiệm, vui lòng liên hệ qua mini@zalo.me để được hỗ trợ.
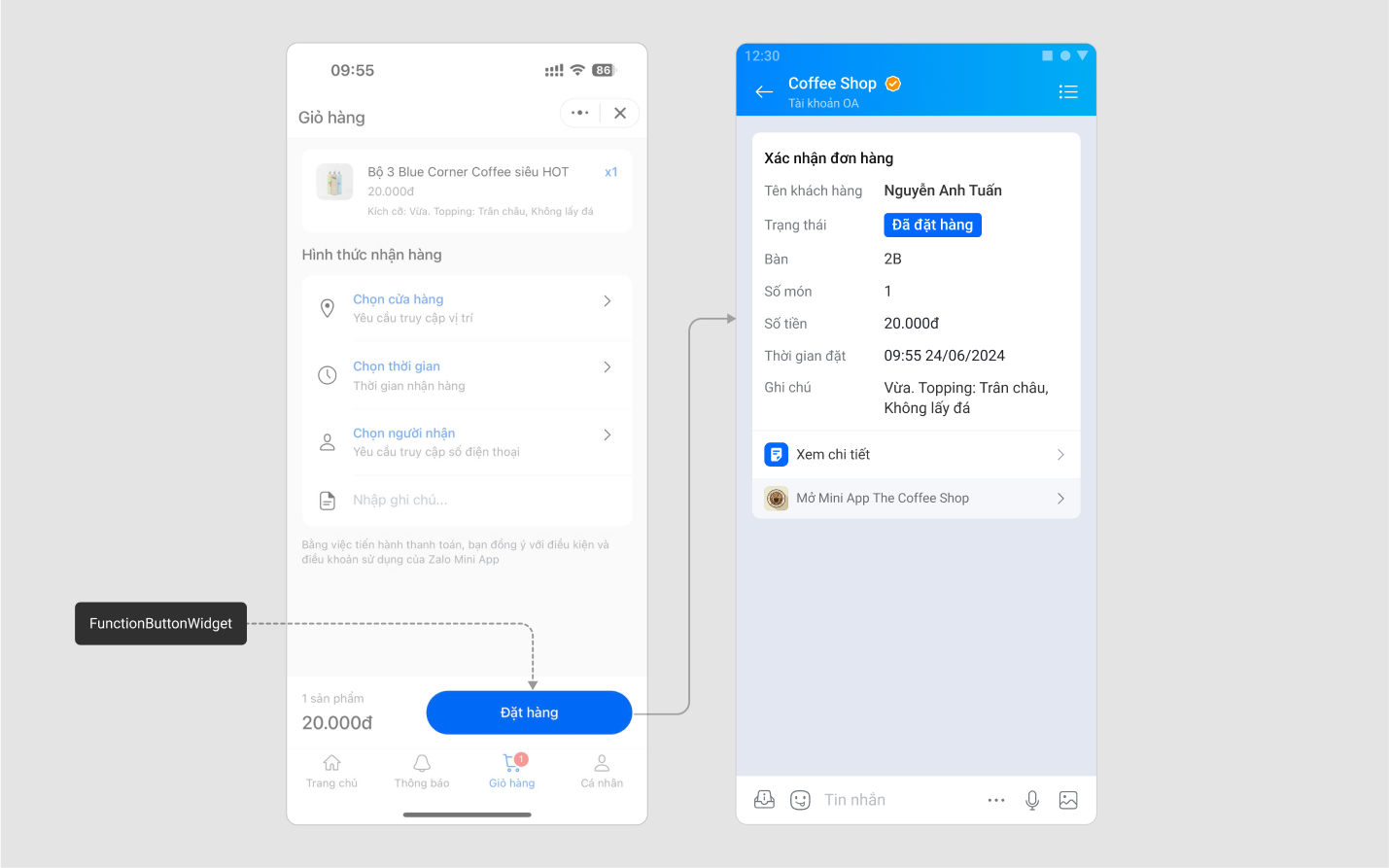
Widget Function Button: Khi người dùng nhấn vào button này, Mini App sẽ nhận được 1 message token (có giá trị trong 7 ngày) để gửi tin nhắn tới người dùng.

Parameters
Object object
| Property | Type | Default | Required | Description | Minimum Version |
|---|---|---|---|---|---|
| id | string | true | ID của element, nơi cần hiển thị widget | ||
| type | string | true | Bao gồm các loại: ORDER | ||
| text | string | Đặt hàng | Chuỗi hiển thị trong button | ||
| fontSize | string | 16px | Kích thước font chữ | ||
| color | string | #0068FF | Màu chủ đạo của widget. Giá trị phải là chuỗi hex | ||
| onDataReceived | function | Trả về trạng thái khi nhấn theo dỗi OA |
Sample Code��
import React, { useEffect } from "react";
import { showFunctionButtonWidget } from "zmp-sdk/apis";
function HomePage() {
useEffect(() => {
showFunctionButtonWidget({
id: "orderButton",
type: "ORDER",
text: "Đặt hàng",
color: "#0068FF",
onDataReceived: (data) => {
console.log(data);
}
});
}, []);
return (
<>
...
<div id='orderButton' />
...
</>
);
}
export default HomePage;