Khởi động
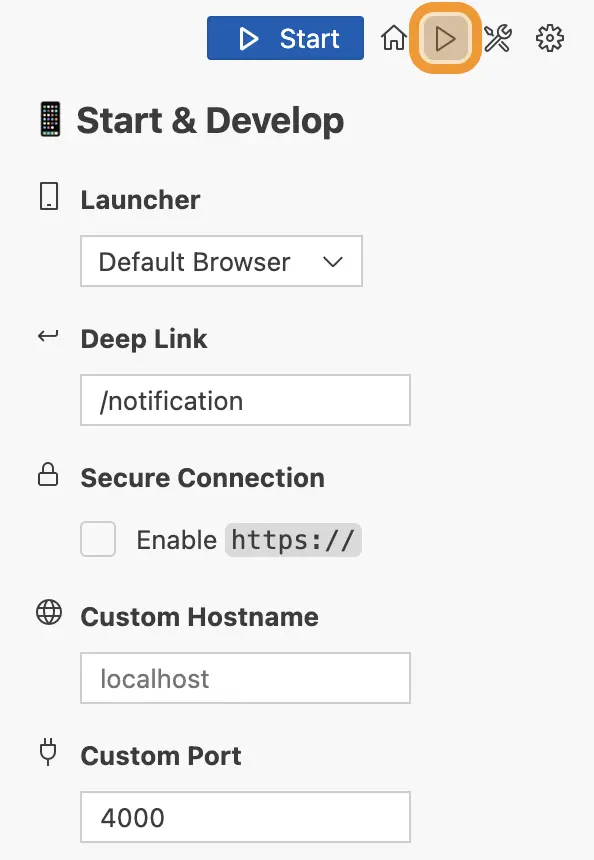
Bạn có thể sử dụng Zalo Mini App Extension để xem trước Mini App của bạn trong quá trình phát triển ứng dụng. Các thay đổi đối với mã nguồn sẽ có hiệu lực ngay lập tức (thông qua cơ chế hot reload). Truy cập menu Start & Develop để khởi động ứng dụng:

Các thiết lập khởi động bao gồm:
- Launcher: Thiết lập này cho phép bạn chọn ứng dụng/thiết bị sẽ dùng để xem trước Mini App. Cụ thể:
- Device: Bạn sẽ sử dụng ứng dụng Zalo trên điện thoại thật để chạy ứng dụng của mình, khi đó bạn sẽ có thể sử dụng các chức năng liên quan đến Zalo (như
getUserInfo,getPhoneNumber,followOA,openShareSheet,...) giống như khi bạn đã xuất bản ứng dụng lên hệ thống. Điện thoại của bạn không cần phải kết nối cùng mạng với máy tính để có thể sử dụng chế độ này. - Simulator: Extension sẽ cung cấp cho bạn một hộp thoại mô phỏng giao diện Mini App của bạn ngay trên Visual Studio Code. Chế độ này cho phép bạn có thể vừa chỉnh sửa mã nguồn (Editor), xem giao diện (Simulator) (A) và sử dụng các công cụ phát triển (DevTools) (B) trên cùng một cửa sổ.

- Chrome/Edge Debugger: Extension sẽ sử dụng bộ công cụ gỡ lỗi có sẵn của Visual Studio Code để xem trước Mini App của bạn bên trong một Chrome/Edge debug session (A). Khi đó bạn có thể sử dụng các tính năng nâng cao để gỡ lỗi như Breakpoints (B), Step Over, Step Into, Step Out (C), và các công cụ hữu ích khác bên trong menu
Run and Debug(D). Lưu ý: bạn sẽ cần phải tự cài đặt Google Chrome hoặc Microsoft Edge trên máy tính để sử dụng chế độ này.
- Default Browser: Extension sẽ mở trình duyệt web mặc định của bạn để xem trước giao diện của Mini App.
- None: Extension sẽ chỉ khởi động hot reload server, bạn sẽ tự quyết định cách thức bạn muốn xem trước Mini App của mình.
- Device: Bạn sẽ sử dụng ứng dụng Zalo trên điện thoại thật để chạy ứng dụng của mình, khi đó bạn sẽ có thể sử dụng các chức năng liên quan đến Zalo (như
Tuỳ vào Launcher được sử dụng, một hoặc nhiều thiết lập bên dưới sẽ khả dụng hoặc không.
-
Deep Link: Thiết lập này cho phép bạn truy cập trực tiếp vào một đường dẫn cụ thể bên trong Mini App, thay vì mở ứng dụng ở
/như mặc định. Thiết lập này hữu ích trong trường hợp bạn cần tích hợp các luồng liên quan đến mở Mini App từ tin nhắn hoặc xử lý kết quả thanh toán. -
Secure Connection: Sử dụng
https://để xem trước Mini App. Lưu ý, khi bật thiết lập này, bạn sẽ cần phải thiết lập các plugin như @vitejs/plugin-basic-ssl cho Vite để không bị các lỗi chứng thực. Thiết lập này hữu ích trong trường hợp bạn cần tích hợp các API chỉ hoạt động trong secure context. Mini App được chạy trên thiết bị thật luôn sử dụng secure context. -
Custom Hostname: Thiết lập này cho phép bạn đổi hostname mặc định
localhostthành một hostname khác. Khi bật thiết lập này, bạn sẽ cần phải map hostname đó về địa chỉ loopback127.0.0.1trong file hosts của máy tính. -
Custom Port: Chỉ định port mà bạn muốn sử dụng để khởi động Mini App. Mặc định Extension sẽ sử dụng port bất kỳ còn trống gần port 3000 nhất để khởi động. Tuy nhiên, khi sử dụng thiết lập này, Mini App sẽ không khởi động nếu port chỉ định đã được sử dụng bởi một dịch vụ khác.