createOrder
Tạo yêu cầu thanh toán.
Parameters
Object object
| Property | Type | Required | Description |
|---|---|---|---|
| amount | number | true | Số tiền cần thanh toán |
| item | Array<Record<String, String>> | true | Thông tin các items thanh toán |
| desc | string | true | Mô tả giao dịch thanh toán |
| extradata | Object | Thông tin mà đối tác cần gửi thêm Toàn bộ dữ liệu sẽ được Checkout SDK chủ động gửi cho đối tác thanh toán:
| |
| method | Object | true | Phương thức thanh toán duy nhất mà đối tác muốn hiển thị cho người dùng. Bao gồm:
|
| success | function | Callback function khi gọi api thành công | |
| fail | function | Callback function khi gọi api thất bại |
Return Values
Promise <Object data>
| Property | Type | Description |
|---|---|---|
| orderId | string | Mã đơn hàng của yêu cầu thanh toán vừa tạo |
Sample Code
import { Payment } from "zmp-sdk";
// tạo yêu cầu thanh toán 50.000VNĐ
Payment.createOrder({
desc: "Thanh toán 50.000",
item: [
{ id: "1", amount: 20000 },
{ id: "2", amount: 30000 },
],
amount: 50000,
extradata: { // toàn bộ extradata sẽ được truyền qua embedData (ZaloPay) hoặc extraData (MoMo)
storeName: "Cửa hàng A", // field này sẽ được truyền trực tiếp qua storeName (MoMo)
storeId: "123", // field này sẽ được truyền trực tiếp qua storeId (MoMo)
orderGroupId: "345" // field này sẽ được truyền trực tiếp qua orderGroupId (MoMo)
myTransactionId: "12345678", // transaction id riêng của hệ thống của bạn
notes: "Đây là giá trị gửi thêm",
},
method: {
id: "ZALOPAY_SANDBOX", // Phương thức thanh toán
isCustom: false, // true: Phương thức thanh toán của Platform, false: Phương thức thanh toán riêng của đối tác
},
success: (data) => {
// Tạo đơn hàng thành công
// Hệ thống tự động chuyển sang trang thanh toán.
const { orderId } = data;
console.log(orderId);
},
fail: (err) => {
// Tạo đơn hàng lỗi
console.log(err);
},
});
// hoặc
const { orderId } = await Payment.createOrder({
desc: "Thanh toán 50.000",
item: [
{ id: "1", amount: 20000 },
{ id: "2", amount: 30000 },
],
amount: 50000,
fail: (err) => {
// Tạo đơn hàng lỗi
console.log(err);
},
});
Quy trình hiển thị phương thức thanh toán cụ thể
Để hiển thị một phương thức thanh toán cụ thể, đối tác cần truyền vào tham số method với id là mã phương thức thanh toán của Platform hoặc mã phương thức thanh toán riêng của đối tác, và isCustom quy định phương thức có phải là phương thức riêng hay không.
Sau đó Checkout SDK sẽ tự động chuyển người dùng sang trang thanh toán và chỉ trả về duy nhất phương thức mà đối tác đã quy định, người dùng không thể lựa chọn phương thức thanh toán khác.
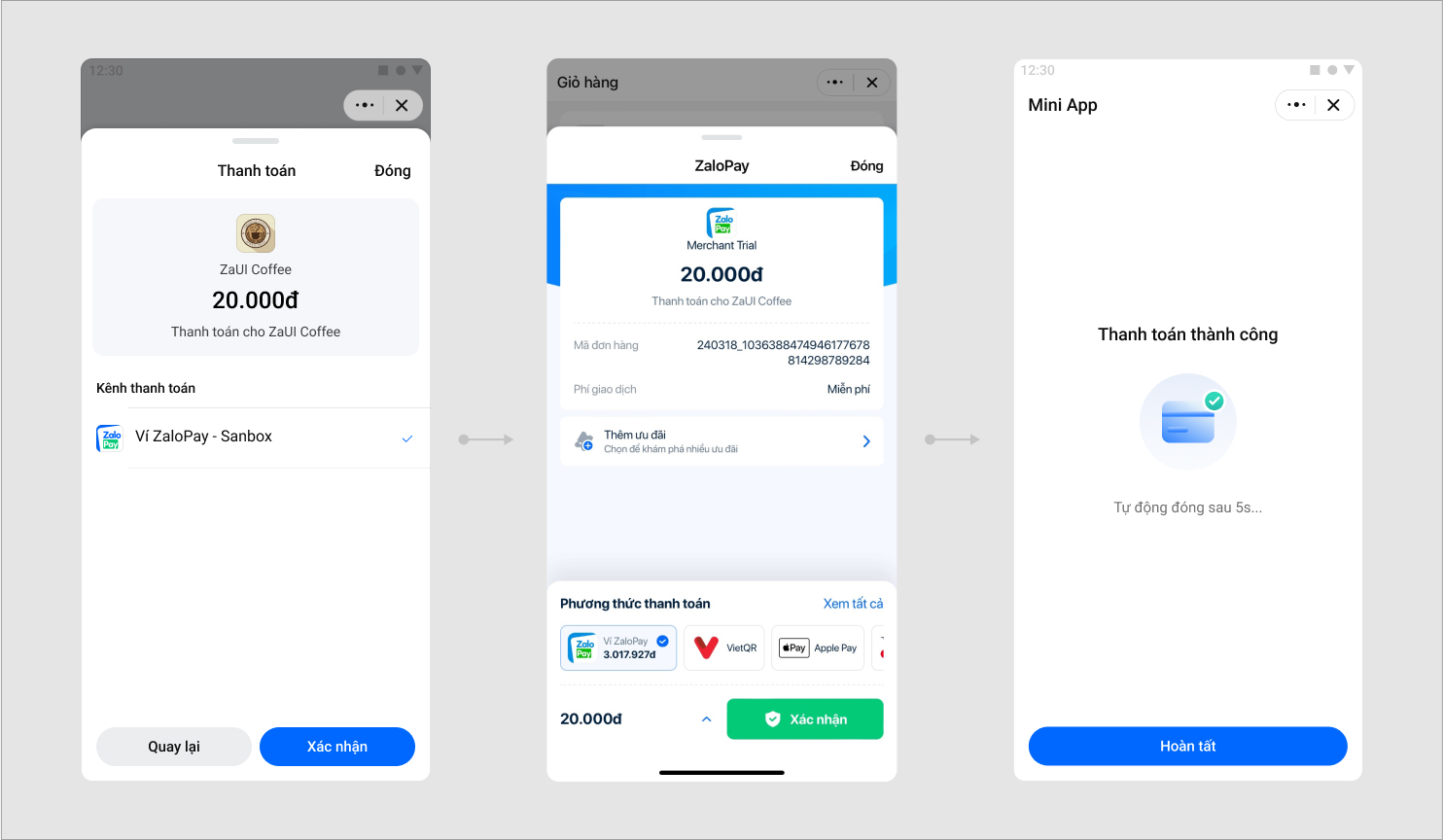
Ví dụ quy trình