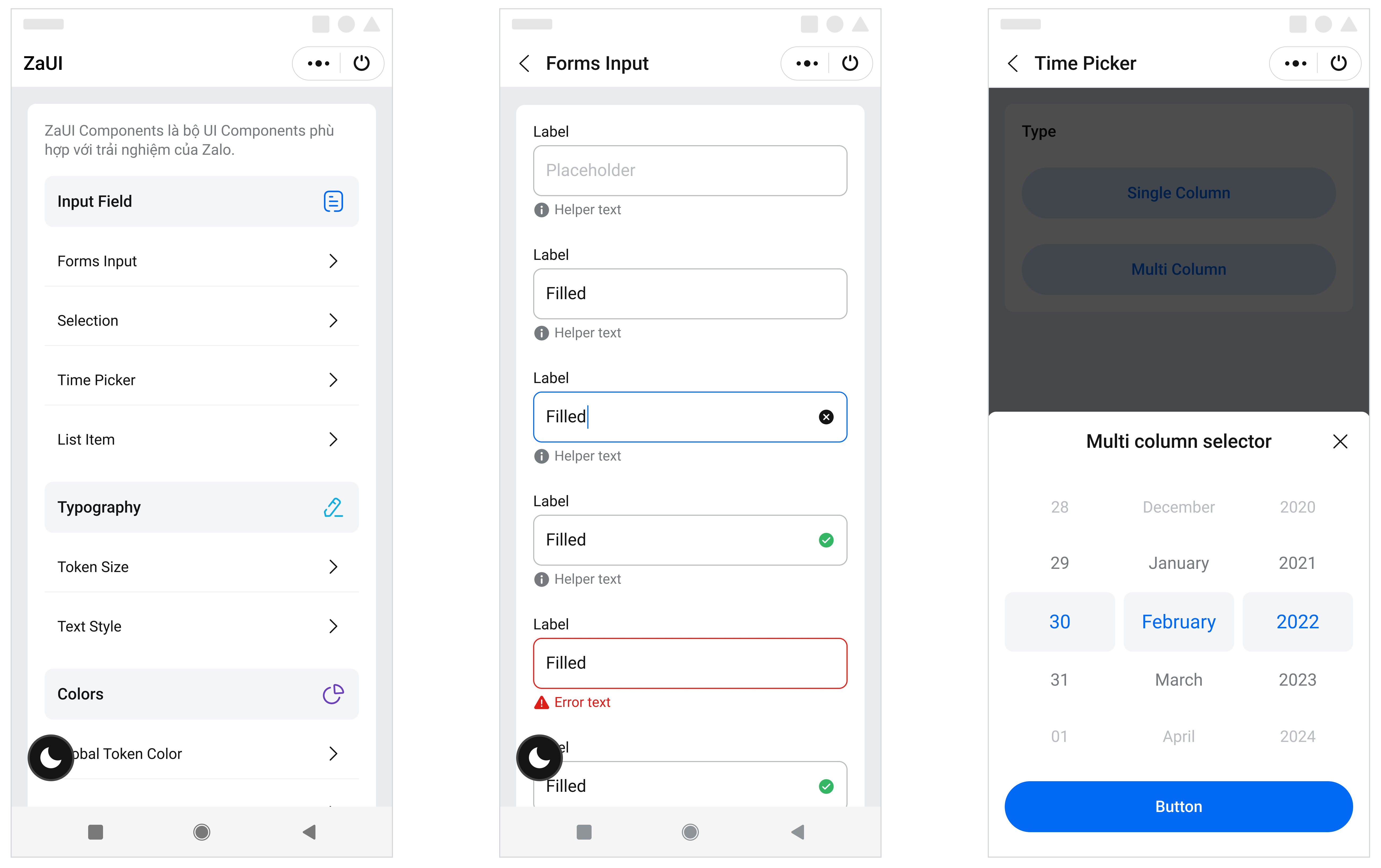
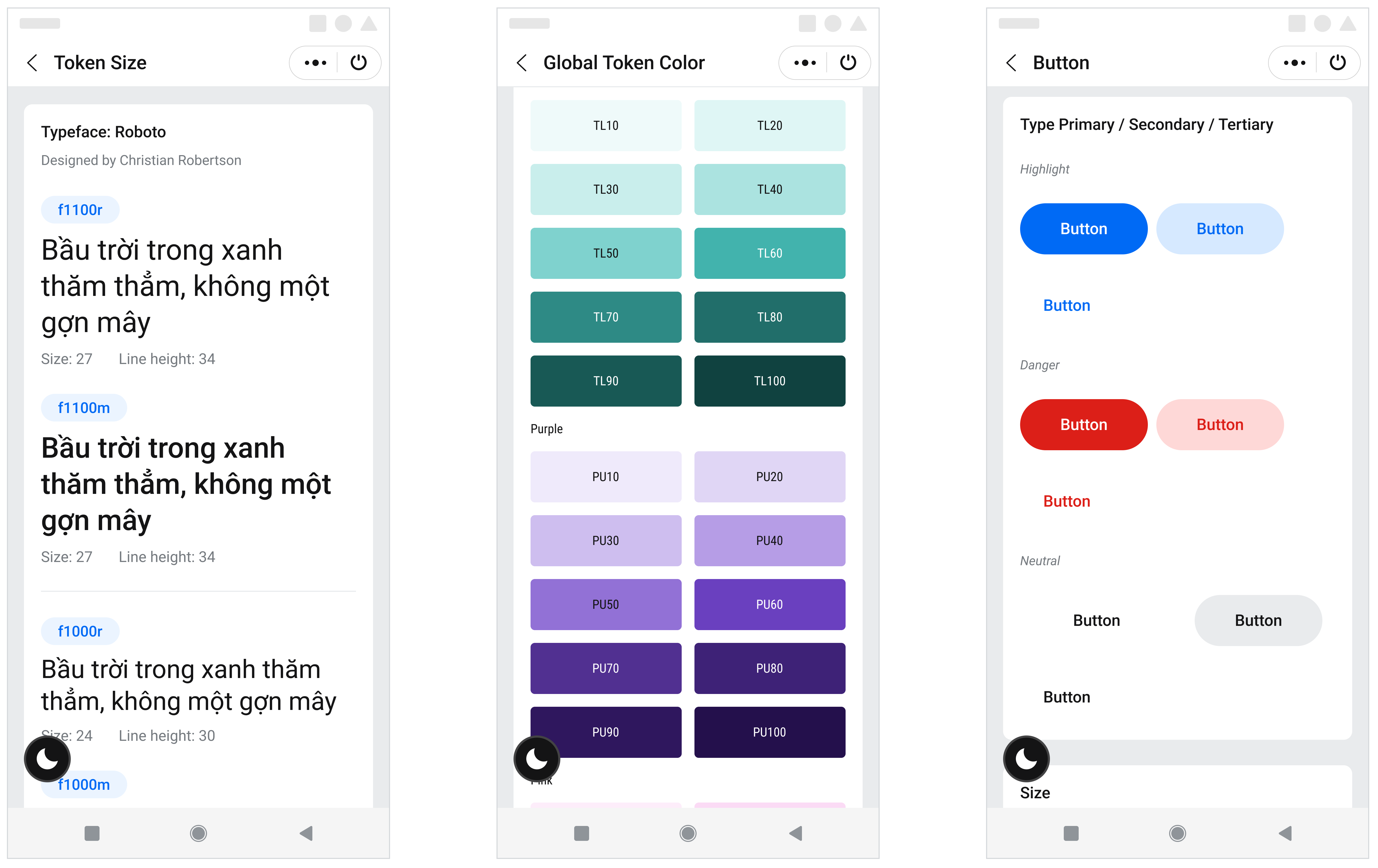
Giới Thiệu
ZaUI Components là bộ UI Components được thiết kế theo chuẩn mobile, giúp bạn rút ngắn thời gian phát triển ứng dụng và tạo được giao diện thân thiện với người dùng hơn.

ZaUI Components cung cấp hầu hết các component cơ bản cần thiết cho một ứng dụng Mini App và sẽ được cập nhật liên tục theo Design System của Zalo Mini App Team. Bạn có thể tham khảo tài liệu thiết kế tại đây.

Cài đặt
npm install zmp-ui
Sử dụng
HomePage.jsx
import React from 'react';
import { Button } from 'zmp-ui';
const HomePage = (props) => {
return <Button size='large'>Button</Button>;
};
export default HomePage;
Thêm stylesheets:
app.js
import React from 'react';
import { createRoot } from 'react-dom/client';
/**
* Thêm stylesheets chung
* Hoặc có thể thêm của từng component
*
* import "zmp-ui/button/styles/button.css";
*/
import 'zmp-ui/zaui.css';
import HomePage from './HomePage';
const root = createRoot(document.getElementById('app'));
root.render(React.createElement(HomePage));
Trải nghiệm
Vui lòng sử dụng Zalo quét mã QR Code dưới đây để trải nghiệm thử ZaUI Components.
