Bước 2 - Làm giao diện cho Zalo Mini App
Một project Zalo Mini App được khởi tạo sẽ đi kèm với ZMP Framework. ZMP Framework cung cấp đầy đủ các thành phần giao diện phổ biến như Button, Input, Bottom Sheet giúp bạn có thể nhanh chóng xây dựng một ứng dụng hoàn chỉnh trong một thời gian ngắn mà không cần phải tự tay làm lại những công việc nhọc nhằn này.
1. Tạo pages

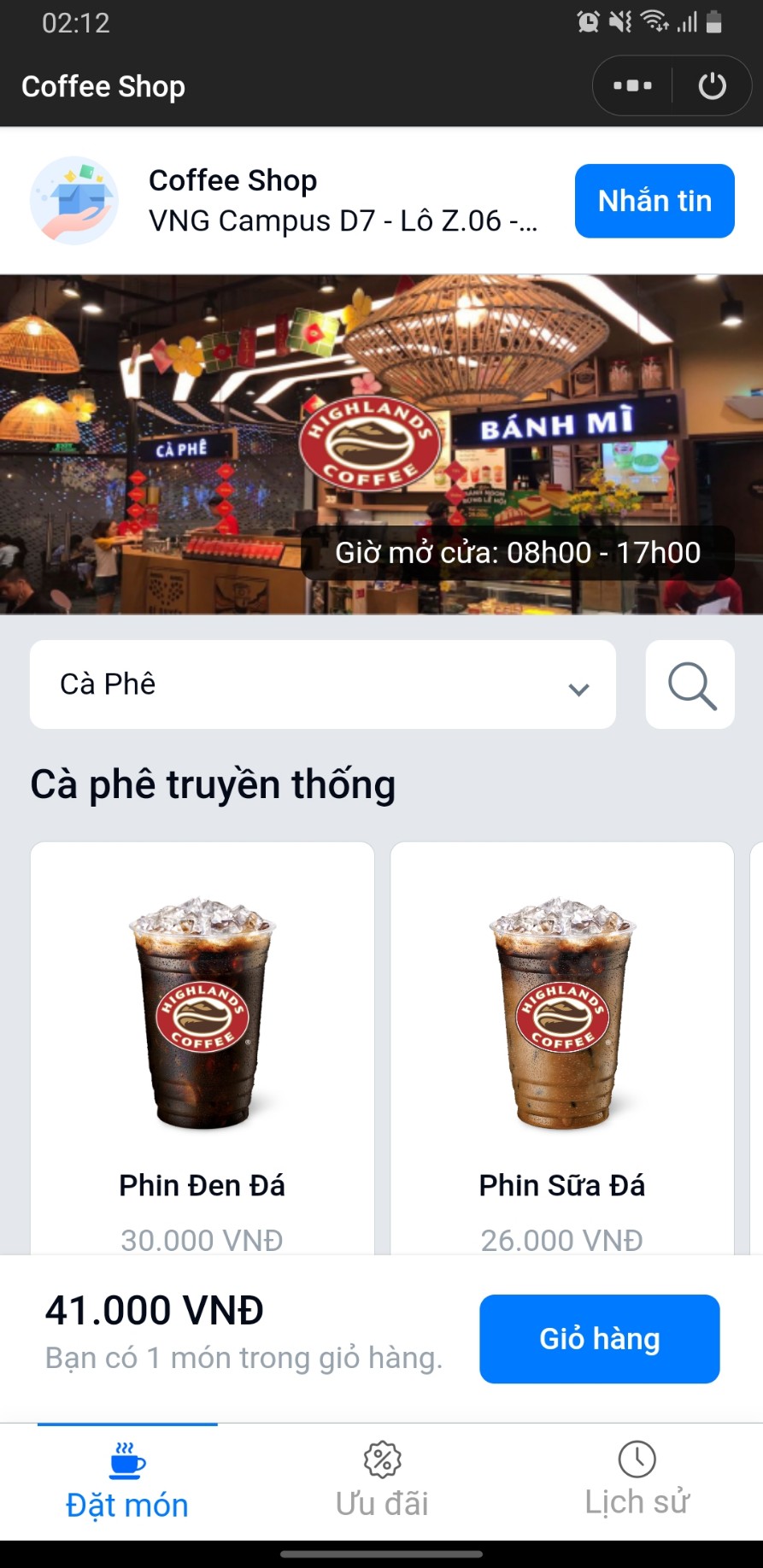
Trang chính của chúng ta sẽ bao gồm các thành phần như heading, banner, thanh tìm kiếm và danh sách sản phẩm. Chúng ta vào file pages/index.js và phân chia cấu trúc:
import React from 'react';
import { Page } from 'zmp-framework/react';
import Heading from '../components/heading';
import Banner from '../components/banner';
import Inquiry from '../components/inquiry';
import ProductList from '../components/product-list';
const HomePage = () => {
return (
<Page name='home'>
<Heading />
<Banner />
<Inquiry />
<ProductList />
</Page>
);
};
export default HomePage;
Như các bạn có thể thấy pages/index.js đóng vai trò như hàm main của một chương trình. Khi người dùng quét mã QR Code hoặc bấm vào ứng dụng của chúng ta trong mục Khám phá, pages/index.js sẽ được hiển thị đầu tiên. Tại đây chúng ta sẽ import những component khác vào.
2. Tạo components
Tiếp theo ta lần lượt tạo các components đang được import bên ngoài trang index. Các component sẽ được đặt trong thư mục components. Việc viết các component này hoàn toàn tương tự như viết các code React trong các ứng dụng web khác. Ví dụ:
components/heading.jsx
import React from 'react';
import api from 'zmp-sdk';
import {
Avatar,
Text,
Button,
List,
ListItem,
useStore
} from 'zmp-framework/react';
import pickup from '../static/icons/pickup.svg';
import config from '../config';
import { follow } from '../services/zalo';
export const FollowOrMessage = () => {
const user = useStore('user');
const message = () => {
api.openProfile({
type: 'oa',
id: config.OA_ID,
success: () => {},
fail: () => {}
});
};
if (!user) return null;
return (
<>
{user.isFollowing ? (
<Button className='ml-4' fill onClick={message}>
Nhắn tin
</Button>
) : (
<Button typeName='secondary ml-4' onClick={follow}>
Theo dõi
</Button>
)}
</>
);
};
const Heading = () => {
const selectedShop = useStore('selectedShop');
const shipping = useStore('shipping');
return (
<List className='m-0'>
<ListItem>
<Avatar src={pickup} />
<div className='ml-4 flex-1'>
<Text bold className='mb-0'>
Coffee Shop
</Text>
<Text className='ellipsis mb-0'>
{selectedShop.name} - {selectedShop.address}
</Text>
</div>
<FollowOrMessage />
</ListItem>
</List>
);
};
Heading.displayName = 'zmp-heading';
export default Heading;
Thay vì tốn thời gian để tự viết lại các logic đóng mở bottom sheet, chỉnh lại style cho date picker,... thì bạn có thể dùng những component có sẵn của Zalo Mini App Framework. Quét mã QR này để xem qua chúng:

3. Phân chia đường dẫn
Ngoài trang chính, ứng dụng của chúng ta còn có thêm các trang như Ưu đãi và Lịch sử. Để tạo một trang mới trong Zalo Mini App rất đơn giản, ta chỉ việc tạo một page mới trong folder pages và đăng ký đường dẫn trong app-config.json:
{
...
"pages": [
"/discount",
"/history"
]
}
pages/discount.jsx
import React from 'react';
import { Page } from 'zmp-framework/react';
const Discount = () => {
return <Page name='discount'>Đây là trang Khuyến mãi</Page>;
};
export default Discount;
pages/history.jsx
import React from 'react';
import { Page } from 'zmp-framework/react';
const History = () => {
return <Page name='history'>Đây là trang Lịch sử</Page>;
};
export default History;
4. Điều hướng qua lại giữa các trang
Có hai cách để chuyển qua lại giữa các trang: sử dụng component Link hoặc dùng zmp router.
import { Link } from 'zmp-framework/react';
const ViewDiscount = () => <Link href='/discount'>Xem mã khuyến mãi</Link>;
import { zmp, Button } from 'zmp-framework/react';
const ViewDiscount = () => {
const navigateWithoutAnimation = (path) => {
zmp.views.main.router.navigate(path, {
animate: false
});
};
return (
<Button onClick={() => navigateWithoutAnimation('/discount')}>
Xem mã khuyến mãi
</Button>
);
};
Tìm hiểu thêm về router của Zalo Mini App: ZMP Router