Khởi động project
Chạy project

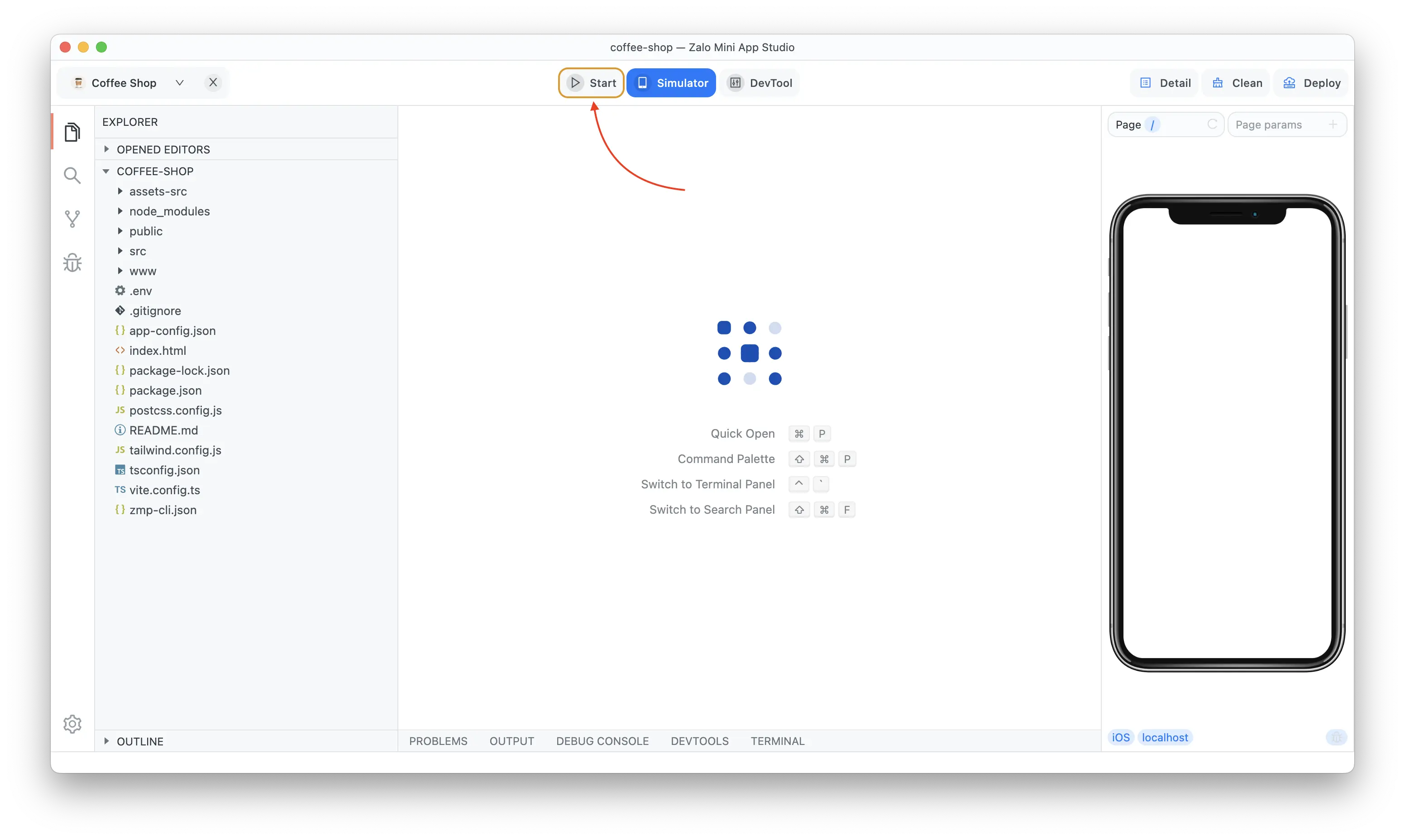
Tại giao diện code, nhấn vào nút Start để start Zalo Mini App trên localhost. Ở chế độ này, Mini App sẽ được chạy dưới dạng web app, và bạn có thể sử dụng Simulator bên góc phải để load mini app, cũng như xem trước các thiết lập trong app-config.json
Simulator

Các thành phần của simulator:
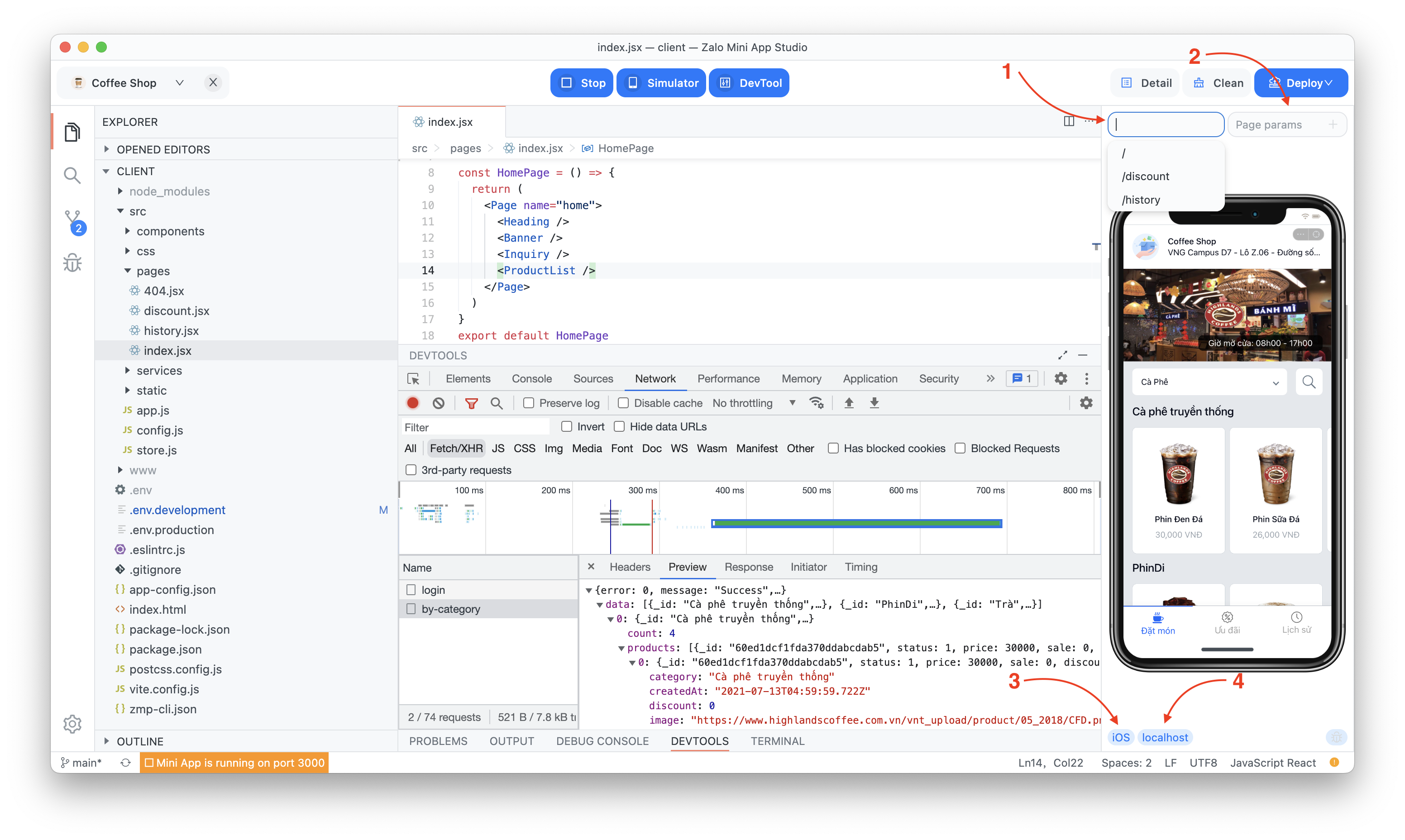
Address bar (Page path): dùng để chuyển giữa các pages được khai báo trong
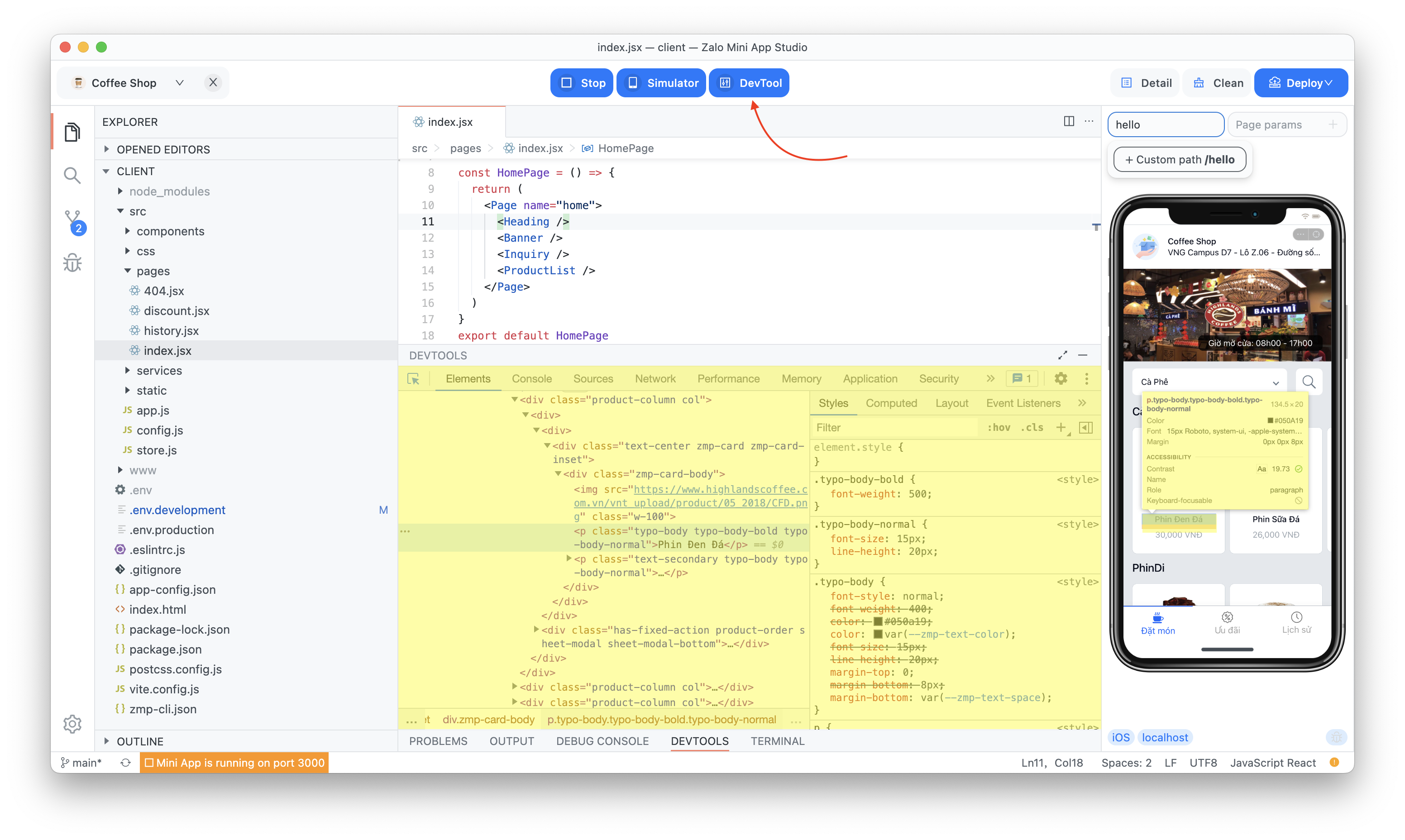
app-config.json. Ngoài ra bạn cũng có thể load một page bất kỳ (kể cả những page 404 không tồn tại) bằng cách gõ đường dẫn vào thanh search và chọn+ Custom pathPage params: dùng để thêm url params dưới dạng key & value. Ví dụ như ở trang chi tiết sản phẩm
/products?id=12, thì page path sẽ làproductvà page params sẽ làid=12.Device: thay đổi thiết bị giả lập.
Host: khi bạn cần phải fetch CORS API và header
Access-Control-Allow-Originswhat không cho phép thiết lập localhost, bạn có thể dùng option này để thay đổi origin của simulator thành địa chỉ bất kỳ. Địa chỉ này cần phải được trỏ về localhost bằng cách thêm vào file/etc/hosts(Linux + Mac) hoặcC:\Windows\System32\drivers\etc(Windows). Ví dụ:127.0.0.1 local.zalo.me.
Devtools

Bạn có thể bật devtools bằng cách ấn vào 1 trong 2 nút như hình. Devtools này có chức năng tương tự như Chrome's Devtools cho phép bạn có thể dùng để: inspect elements, xem log/error console, xem network để kiểm tra payload của API trả về, performance, storage và các chức năng khác,...
Tắt project
Để tắt project ta dùng nút Stop.